Lär dig bemästra färger
Färgteori: Grundläggande Guide
Att skapa engagerande visuellt innehåll som infografik och diagram är avgörande för att fånga kunders uppmärksamhet.
Färgteori är en nyckelkomponent i detta.
Även om du kanske inte känner dig som en född designer, kan kunskaper i färgteori stärka dina visuella projekt.
Det handlar om att välja rätt färger för att inte bara göra designen attraktiv, utan också för att förmedla rätt budskap och känsla.
Vad Är Färgteori?
Färgteori är en central del av design och konst, som handlar om hur vi använder och uppfattar färg.
Den omfattar grundläggande regler och riktlinjer för hur färger kombineras och används för att skapa estetiskt tilltalande och effektfulla bilder.
Genom att förstå färgteorins principer, kan du analysera och använda färger på ett mer medvetet och strategiskt sätt, vilket i sin tur kan framkalla specifika känslor, skapa en önskad atmosfär, eller förstärka en viss estetik.
Färgteori Inom Webbdesign
Inom webbdesign är valet av HTML-färger avgörande.
Det påverkar allt från hur texten uppfattas till hur användare interagerar med en webbplats.
Rätt användning av färg kan göra en webbplats mer intuitiv, engagerande och minnesvärd.
Färgvalet kan verka enkelt, men det kräver kunskap och eftertanke.
Ett färghjul kan vara en bra startpunkt, men det handlar också om att förstå färgpsykologi – hur olika färger påverkar människors känslor och beslut.
Detta är särskilt viktigt för varumärken som vill påverka konsumentbeteenden och framhäva viktiga aspekter av deras produkter eller tjänster.
Att förstå hur färger fungerar tillsammans, vilken inverkan de har på stämningar och känslor, och hur de förändrar upplevelsen av en webbplats är avgörande.
Kolla in färgnamn över vanliga HTML-färger som du kan använda i ditt projekt här.
Färgteori 101: Grunderna i Färgteori
Låt oss börja med att återbesöka grunderna i färgteori, något som du kanske kommer ihåg från gymnasiets konstklasser.
Primärfärger
Grunden i färgteorin involverar förståelsen av primär-, sekundär- och tertiärfärger. Dessa är essentiella för att förstå färgernas värld.
Primärfärger är grundfärgerna som inte kan skapas genom att blanda andra färger.
De är unika och fungerar som byggstenar i färgvärlden, likt primtal i matematiken.
De tre primärfärgerna är:
- Röd
- Gul
- Blå
Dessa färger är som moderfärger som lägger grunden för alla andra färger och nyanser.
Tänk på primärfärgerna som ankare i din design. De kan användas som de är eller kombineras för att skapa nya färger.
Även om en färg som orange inte är en primärfärg, kan den fortfarande vara en dominerande färg i ett varumärke.
Vad är Sekundärfärger?
Sekundärfärger är de färger som bildas genom att kombinera två av de tre primärfärger.
Dessa färger är direkt knutna till primärfärgerna och uppstår när de blandas.
Det finns tre sekundärfärger: orange, lila och grön. Varje sekundärfärg skapas genom att kombinera två specifika primärfärger.
Här är kombinationerna som skapar sekundärfärgerna:
- Röd + Gul = Orange
- Blå + Röd = Lila
- Gult + Blått = Grönt
För att dessa blandningar ska fungera korrekt är det viktigt att använda den renaste formen av varje primärfärg.
Denna rena form kallas en färgs nyans.
Nyanser representerar färgerna i deras mest mättade och klara form, utan någon tillsats av vitt, svart eller grått.
När du ser på ett färghjul kan du se hur sekundärfärgerna positioneras i relation till de primära färgerna.
Varje sekundärfärg ligger mellan de två primärfärger som kombineras för att skapa den.
Denna placering visualiserar sambandet och övergången mellan färgerna.
Vad är Tertiärfärger?
Tertiärfärger bildas genom att kombinera en primärfärg med en närliggande sekundärfärg på färghjulet.
Denna del av färgteorin är lite mer komplex. Inte alla primärfärger kan harmoniskt kombineras med vilken sekundärfärg som helst för att skapa en tertiärfärg.
Till exempel skapar en blandning av rött och grönt eller blått och orange vanligtvis en brunaktig nyans, vilket inte är idealiskt om du inte specifikt söker efter den färgen.
För att skapa tertiärfärger måste du istället välja en sekundärfärg som ligger bredvid primärfärgen på färghjulet.
Det finns sex tertiärfärger som uppfyller detta krav:
- Röd + Lila = Röd-Lila (magenta)
- Röd + Orange = Röd-Orange (cinnober)
- Blå + Lila = Blå-Lila (violett)
- Blå + Grön = Blågrön (teal)
- Gul + Orange = Gul-Orange (bärnsten)
- Gul + Grön = Gul-Grön (chartreuse)
Designers använder färghjul för att hjälpa till att välja de bästa och mest kompatibla färgkombinationerna.
Detta säkerställer att de skapade färgkombinationerna uppnår den önskade visuella effekten och harmonin.
Färghjulet
Med förståelsen för de grundläggande färgerna – primär, sekundär och tertiär – är det dags att utforska hur dessa färger utvidgas till ett bredare spektrum.
Här kommer färghjulet in, ett verktyg som visar hur dessa färger och deras variationer interagerar med varandra.
Färghjulet är ett cirkulärt diagram som inte bara visar primär-, sekundär- och tertiärfärgerna utan också deras olika nyanser, toner, kulörer och skuggor.
Genom att visualisera färgerna på detta sätt får du en tydlig överblick av hur färger relaterar till varandra, likt färgerna i en regnbåge som följer ordningen rött, orange, gult, grönt, blått, indigo och violett.
På färghjulet placeras varje färg bredvid färger som den harmoniserar med.
Detta gör det enkelt att identifiera komplementära färger (färger som ligger mitt emot varandra på hjulet), vilket är användbart när du skapar kontrasterande färgscheman.
Färghjulet är också ett utmärkt verktyg för att skapa analogiska färgscheman, där färger som ligger bredvid varandra på hjulet används tillsammans för att skapa en harmonisk och enhetlig design.
När du använder färghjulet för att välja färger till en färgpalett, kan du också experimentera med att skapa ljusare, mildare och mörkare varianter av en färg.
Detta görs genom att blanda in vitt för att ljusa upp (skapa nyanser), svart för att mörka ner (skapa skuggor), eller grått för att dämpa (skapa toner) de ursprungliga färgerna.
Dessa blandningar tillåter dig att anpassa färgpaletten ytterligare och skapa en mer mångsidig och dynamisk design.
Färgton
Färgton refererar till den rena, grundläggande färgen utan någon tillsats av vitt, svart eller grått, och är vad vi vanligtvis menar när vi säger "färg".
I färgteorin är alla primära och sekundära färger exempel på nyanser.
Nyanser spelar en central roll när det gäller att skapa nya färger genom att blanda primärfärger.
För att framställa en ren sekundärfärg är det avgörande att använda rena nyanser av primärfärgerna.
Om primärfärgerna innehåller andra nyanser, toner eller skuggor, innebär det att du lägger till fler än två färger i blandningen, vilket påverkar den slutliga färgen.
Till exempel, om du blandar rena nyanser av rött och blått får du en klar lila färg.
Men om du blandar en nyans av rött med en nyans av blått, som båda innehåller andra färgtoner eller skuggor, kommer resultatet att vara en annorlunda, tonad version av lila.
Skugga
Termen "skugga" används ofta för att hänvisa till ljusare och mörkare versioner av samma färg.
I färgteorin skapas en skugga genom att lägga till svart till en ren nyans.
Mängden svart som tillsätts bestämmer hur mörk skuggan blir.
Tint (Nyans)
En tint, eller nyans, är motsatsen till en skugga.
Tints skapas genom att lägga till vitt till en färg.
Genom att tillsätta vitt kan en färg ha olika ljusstyrkor eller nyanser, vilket resulterar i ljusare versioner av den ursprungliga färgen.
Ton (Mättnad)
Att lägga till både vitt och svart till en färg skapar en ton.
Termen ton används ofta i samband med målning, medan mättnad ofta används i digitala sammanhang.
En ton är en dämpad version av en färg, där intensiteten eller mättnaden av den ursprungliga färgen har minskat.
Additiv och Subtraktiv Färglära
När vi arbetar med färger i digitala program, stöter vi ofta på termer som RGB och CMYK, ofta åtföljda av sifferkoder.
Dessa termer är centrala inom additiv och subtraktiv färglära, som är de två huvudmetoderna för att skapa färg i olika medier.
CMYK - Subtraktiv Färglära
CMYK står för Cyan, Magenta, Yellow, och Key (svart).
Det är samma färger du hittar i din skrivares bläckpatroner, och det är ingen tillfällighet.
CMYK representerar den subtraktiva färgmodellen, som är grundläggande för tryck och fysisk färgproduktion.
Hur Fungerar CMYK?
I den subtraktiva färgmodellen subtraheras (minskas) ljusets våglängder för att skapa olika färger.
Detta görs genom att lägga till olika färgpigment. Ju fler färger som tillsätts, desto mer ljus absorberas, och färgen närmar sig svart. Detta kan verka bakvänt, men det är hur färg fungerar i den fysiska världen, särskilt i tryck.
Om vi tänker på tryckning på vitt papper, startar processen med ett vitt underlag.
När olika färger läggs till (cyan, magenta, gul och svart), absorberas och blockerar de vissa av ljusets våglängder, vilket förändrar det ljus som reflekteras tillbaka till våra ögon.
Om till exempel mycket cyan och magenta tillsätts, kan resultatet bli en mörk lila färg, eftersom nästan allt ljus absorberas.
I CMYK-modellen representeras varje färg med ett värde mellan 0 och 100. Om alla värden (C, M, Y, K) är inställda på 100, blir resultatet nära svart, eftersom nästan allt ljus absorberas.
Om alla färgvärden är inställda på 0, reflekteras allt ljus tillbaka, vilket resulterar i att vi ser vitt.
RGB - Additiv Färglära
RGB-färgmodellen är avgörande för hur färger visas på elektroniska skärmar, inklusive datorer, smartphones och TV-apparater.
RGB står för Röd, Grön, Blå och utgår från den additiva färgmodellen. I denna modell blandas ljusfärger för att skapa nya färger.
Hur Fungerar RGB?
Det unika med den additiva färgmodellen är att när du lägger till mer färg, blir slutresultatet ljusare, och när alla tre grundfärgerna kombineras i full intensitet, blir resultatet vitt.
I digitala enheter, som datorer, återges RGB-färger genom att använda värden från 0 till 255 för varje färg.
Det betyder att svart representeras av R=0, G=0, B=0, där inget ljus sänds ut, och vitt representeras av R=255, G=255, B=255, där ljuset är på sin maximala intensitet för alla tre färger.
Ska Man Jobba Med RGB Eller CMYK?
När du arbetar med färg på en dator, visar färgväljaren ofta både RGB- och CMYK-värden.
Du kan använda antingen för att välja färger, och programmet kommer automatiskt att justera den andra färgmodellen för att matcha ditt val.
Inom webbdesign och digital bildskapande är RGB det primära valet för färgurval.
Webbprogram och designmjukvara erbjuder oftast RGB-värden eller en HEX-kod, som är den kod som används för att definiera färger i CSS och HTML.
Om du designar i RGB men senare behöver konvertera din design för tryck, kan du byta till CMYK och göra nödvändiga justeringar.
Du kan använda följande verktyg som underlättar processen:
Detta är viktigt eftersom färger kan se annorlunda ut på skärmen jämfört med när de trycks, på grund av de grundläggande skillnaderna mellan additiva och subtraktiva färgsystem.
Olika Typer Av Färgscheman
Även om det är möjligt att skapa din webbplats med en kombination av alla regnbågens färger, är risken stor att slutprodukten inte kommer att se bra ut.
Tack och lov har färgexperter och designers identifierat sex vanliga färgscheman som kan hjälpa dig att komma igång med din kreativa process.
De sex vanligaste färgscheman är monokromatisk, analog, komplementär, delad komplementär, triadisk, kvadratisk och rektangel (eller tetradisk).
Monokromatisk
Monokromatiska färgscheman använder en enda färg med varierande nyanser och nyanser.

Detta ger ett enhetligt och konsekvent utseende. Trots bristen på färgkontrast, kan dessa scheman se rena och sofistikerade ut.
Monokromatiska färgscheman är perfekta för projekt där du vill variera mörkhet och ljushet utan att införa nya färger.
Monokromatiska färgscheman är idealiska för diagram och grafer där kontrast inte är huvudsyftet.
Analog
Analoga färgscheman skapas genom att kombinera en huvudfärg med färger som ligger direkt bredvid den på färghjulet.

Detta kan utökas till fem färger genom att inkludera de närmaste färgerna till de ursprungliga två.
Dessa scheman ger en mjuk och harmonisk känsla, utan starka kontraster.
De passar bra för att skapa färgpaletter baserade på säsonger, som höst- eller vårfärger.
Analoga färgscheman är utmärkta för att skapa bilder där färgerna harmoniserar väl och skapar en lugn, sammanhållen känsla.
Komplementär
Komplementära färgscheman bygger på användningen av två färger som ligger direkt mittemot varandra på färghjulet.

Dessa färgscheman erbjuder hög kontrast och kan vara mycket effektfulla när de används korrekt.
När du arbetar med ett komplementärt färgschema är det bäst att välja en färg som dominerande och använda den andra som en accent.
Detta schema passar bra för att framhäva viktiga punkter i diagram och grafer tack vare dess höga kontrast.
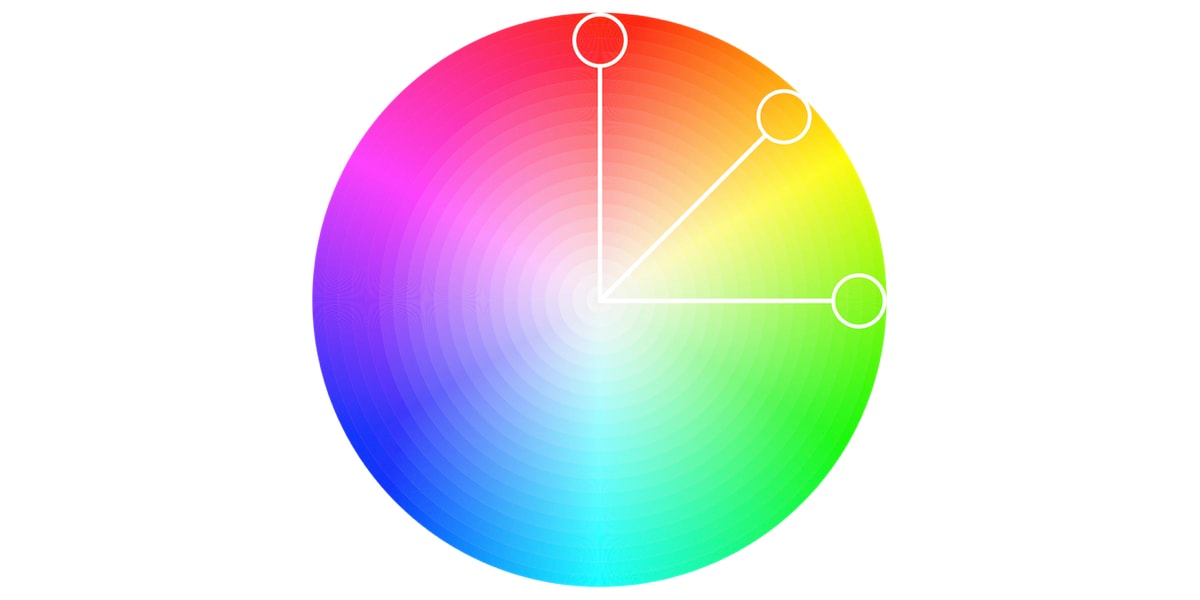
Delad Komplementär
Ett delat komplementärt färgschema inkluderar en huvudfärg och de två färgerna bredvid dess komplement på färghjulet.

Detta schema erbjuder en mer nyanserad och mindre direkt kontrasterande palett än det strikt komplementära schemat.
Det kan vara lite knepigare att balansera på grund av de starka kontrasterna.
Ett delat komplementärt schema är utmärkt för att skapa dynamiska och intressanta visuella effekter, men det kräver lite experimenterande för att hitta rätt balans mellan kontrasterande färger.
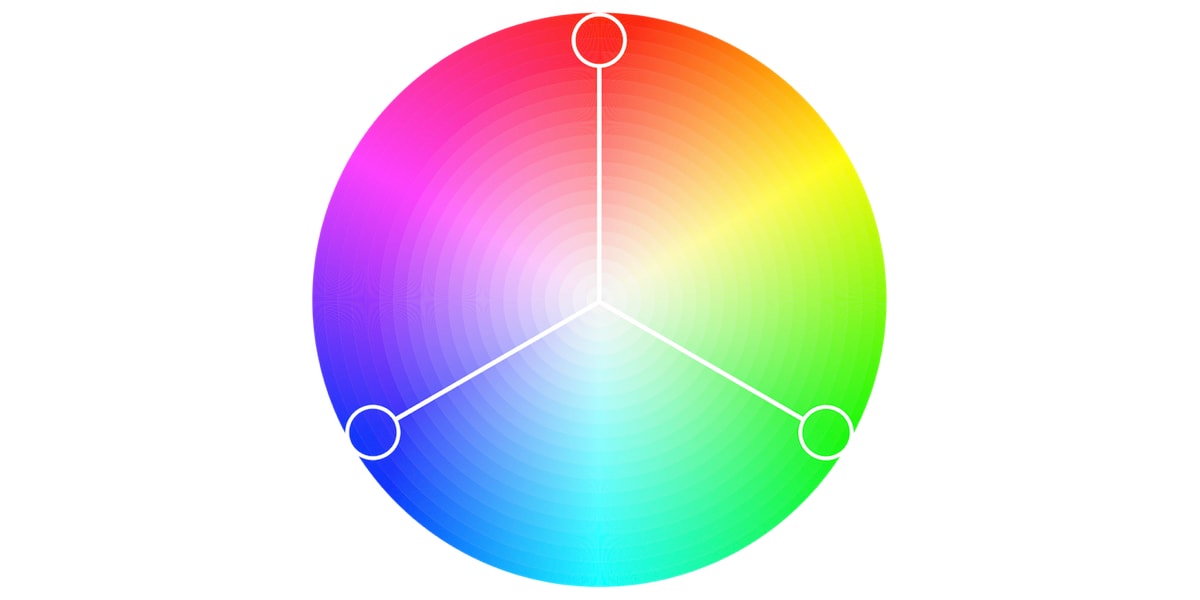
Triadisk
Triadiska färgscheman består av tre färger som är jämnt fördelade runt färghjulet.

Denna typ av schema är känd för att erbjuda hög kontrast samtidigt som den behåller harmoni och balans.
Eftersom färgerna i ett triadiskt schema är jämnt fördelade, kan de skapa en livlig och energisk effekt.
För att mildra intensiteten i ett triadiskt schema kan du välja en dominerande färg och använda de andra två som komplement, eller välja mjukare nyanser av de två kompletterande färgerna.
Triadiska färgscheman är effektiva i grafiska presentationer som stapel- och cirkeldiagram, där de hjälper till att skapa tydliga jämförelser och kontraster.
Fyrkantig (Tetradisk)
Det fyrkantiga färgschemat använder fyra färger som är jämnt fördelade på färghjulet, skapar en fyrkant eller diamantform.
Detta schema ger en betydande kontrast och dynamik till designen.
När du använder ett fyrkantigt färgschema är det rekommenderat att välja en av färgerna som dominerande och använda de andra som komplement.
Detta förhindrar att färgerna konkurrerar med varandra och skapar en mer balanserad look.
Fyrkantiga färgscheman är effektiva för att skapa ett intressant och dynamiskt utseende i webbdesign och andra visuella sammanhang.
Vilket Färgschema Är Bäst För Mig?
Oavsett vilket färgschema du väljer, är det viktigt att överväga vad din design behöver.
För stark kontrast kan ett komplementärt, fyrkantigt eller triadiskt schema vara lämpligt.
Om du istället söker harmoni och subtilitet kan ett analogt eller monokromatiskt schema vara det bästa valet.
Genom att experimentera med olika färgscheman kan du hitta de perfekta kombinationerna som uppfyller dina designbehov.
Hur man väljer en färgsättning
Kom ihåg att färgval inte bara handlar om estetik; det är också ett viktigt verktyg för att kommunicera och framhäva ditt budskap.
Här är några tips för att välja rätt:
- Utnyttja naturlig inspiration.
Inspireras av naturens färgkombinationer för att skapa din färgpalett. Naturen är en mästare på att skapa harmoniska och tilltalande färgsättningar, från blommande växter till himmelens och havets nyanser. - Skapa en stämning för ditt färgschema.
Välj färger som återspeglar den känsla eller stämning du vill förmedla. Starka färger som rött och gult kan ge en känsla av energi och passion, medan lugnare färger som blått och grönt skapar en avslappnad atmosfär. - Tänk på färgens sammanhang.
Betrakta hur olika färger påverkar varandra. Kontrasterande färger kan framhäva viktiga element i din design, medan liknande färger kan skapa en mjuk och harmonisk känsla. - Hänvisa till ditt färghjul.
Använd färghjulet för att utforska olika färgscheman. Prova med monokromatiska, komplementära eller triadiska färgkombinationer för att se vilka som bäst passar din design. - Gör flera utkast.
Testa olika färgscheman och se hur de fungerar i praktiken. Det kan hända att vissa färgkombinationer som ser bra ut teoretiskt inte fungerar lika bra i din design. Våga experimentera och göra om för att hitta det perfekta färgschemat.
Hur man använder färgpaletter
Att välja en färgpalett är bara första steget i designprocessen. Nästa steg är att tillämpa dessa färger effektivt i din design.
Här är några tips för att få ut mesta möjliga av din färgpalett:
- Arbeta i gråskala.
Börja med att utforma din layout i svartvitt för att bedöma kontrasten och balansen i din design. Detta steg hjälper dig att se hur olika element som text, bilder och CTA:er interagerar utan färgens påverkan. En design som fungerar bra i gråskala kommer sannolikt också att fungera bra när färg läggs till. - Använd 60-30-10-regeln.
Denna regel är en beprövad metod för att skapa balans i din design:
- 60%: primärfärgen som dominerar designen.
- 30%: sekundärfärgen för att skapa en visuell kontrast.
- 10%: accentfärg för att framhäva viktiga delar som CTA-knappar. - Experimentera med din palett.
Prova olika kombinationer och placeringar av dina valda färger. Använd primärfärgen som bakgrund och experimentera med sekundära och accentfärger för text och andra element. Se till att dina färger inte bara ser bra ut utan också förbättrar läsbarheten och användarupplevelsen. - Få feedback eller genomför A/B-testning.
Testa din design med riktiga användare eller genom A/B-testning. Feedback är ovärderlig för att förstå hur din målgrupp uppfattar och interagerar med din design. Frågor att ställa kan inkludera:
- Är CTA:erna tydliga och framträdande?
- Är färgerna distraherande eller tilltalande?
- Finns det tillräcklig kontrast mellan bakgrund och text?
Att få feedback ger dig möjlighet att justera din design för att bättre uppfylla dina användares behov och förbättra den övergripande upplevelsen.
Kom ihåg, design är en process av kontinuerligt lärande och experiment.
Ju mer du arbetar med färg och design, desto bättre kommer dina projekt att bli.
Var inte rädd för att prova nya saker och lära av dina erfarenheter.
